JavaScript Visualized: 🚀⚙️ the JavaScript Engine
Posted on September 03, 2020 - 4 min readreference: https://dev.to/lydiahallie/javascript-visualized-the-javascript-engine-4cdf
JavaScript는 끝내줍니다 (저한텐 아니지만요), 하지만 머신이 실제로 여러분이 작성한 코드를 어떻게 이해할 수 있을까요? JavaScript 개발자로 우리는 보통 컴파일러를 우리가 직접 다루지 않습니다. 그러나, JavaScript 엔진의 기본 동작을 아는 것과, 인간 친화적인 JavaScript 코드를 어떻게 처리하고 기계가 그걸 이해하는지 아는 것은 분명히 도움이 될 것입니다!🥳
Note: 이 포스트는 Node.js와 크로미움 브라우저 사용되는 V8 엔진을 기반으로 작성됩니다.
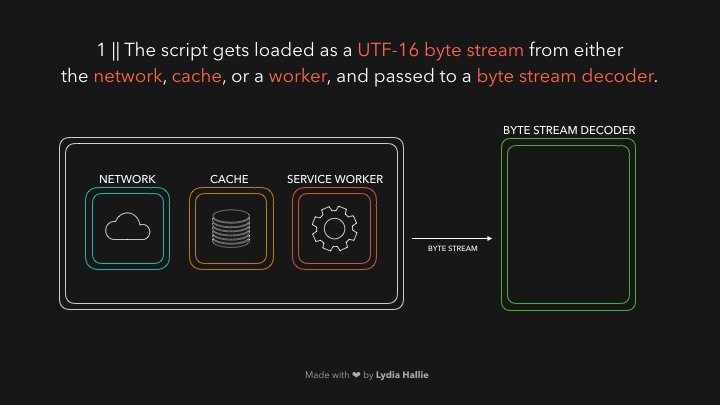
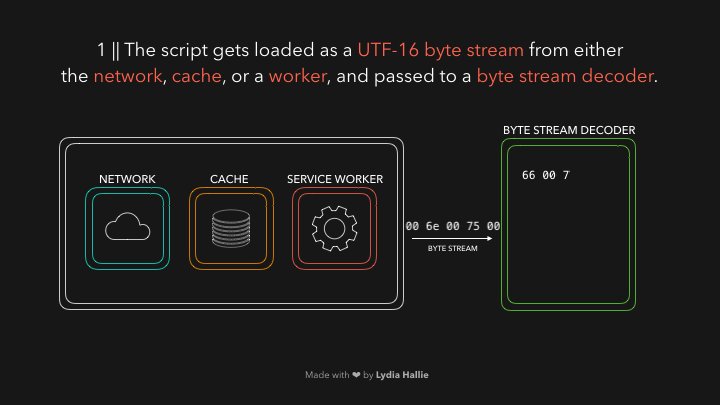
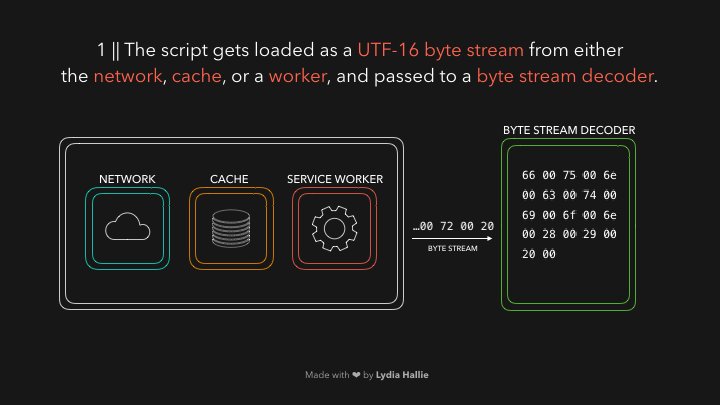
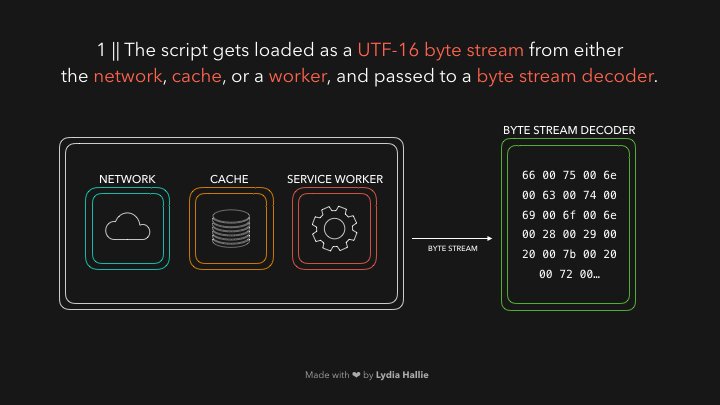
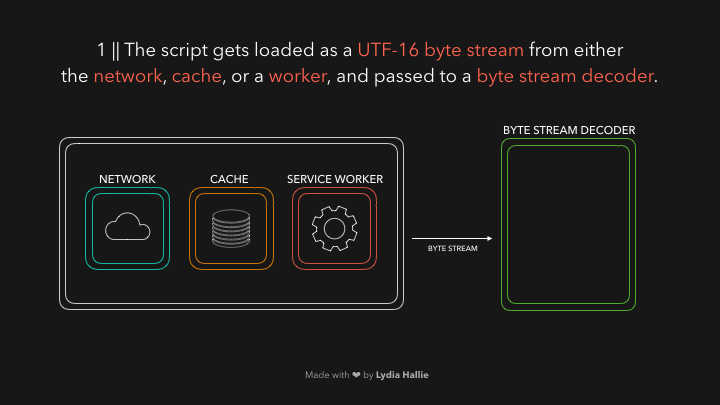
HTML 파서가 소스를 포함하는 script태그를 발견합니다. 이 소스의 코드는 네트워크, 캐시 또는 설치된 서비스 워커로부터 로드됩니다. 요청된 스크립트의 응답은 바이트 스트림 디코더가 처리를 하는 바이트 스트림입니다. 바이트 스트림 디코더는 다운로드된 바이트 스트림을 디코드 합니다.
1 || 네트워크, 캐시 또는 워커로 넘어온 스크립트는 UTF-16 바이트 스트림으로 로드되고, 바이트 스트림 디코더로 전달됩니다.
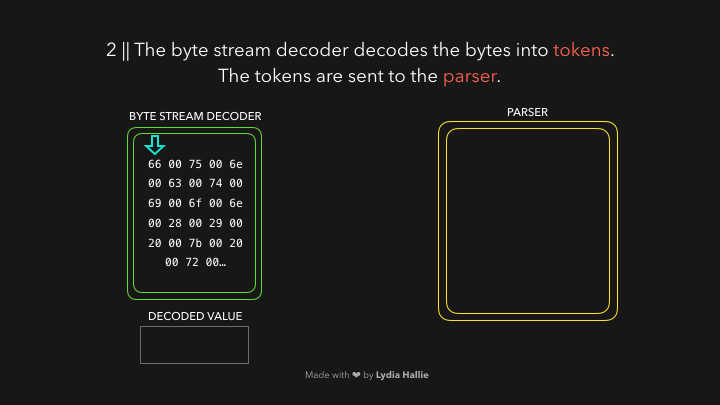
바이트 스트림 디코더는 디코드된 바이트 스트림으로 토큰을 생성합니다. 예를 들어 0066은 f로 디코드되고, 0075는 u로, 006e는 n으로, 0063은 c로, 0074는 t로, 0069는 i로, 006f는 o로, 006e는 n으로 디코드되며 공백이 따라옵니다. function이 만들어졌죠! 이는 JavaScript에서 예약된 키워드고 이렇게 생성된 토큰은 파서에게 전달됩니다 (그리고 pre-parser를 gifs에서 다루진 않았지만 나중에 설명할 거예요). 나머지 바이트 스트림도 동일한 방식으로 동작합니다.
2 || 바이트 스트림 디코더는 바이트를 토큰으로 디코드 합니다. 해당 토큰은 파서에 전달됩니다.
엔진은 2개의 파서를 이용합니다: pre-parser와 parser죠. 웹 사이트를 로드하는 시간을 줄이기 위해 엔진은 즉시 필요하지 않은 코드에 대한 파싱을 미룹니다. parser가 즉시 필요한 코드를 처리하는 동안 pre-parser는 나중에 사용될 코드들을 처리합니다! 특정 함수가 사용자의 버튼 클릭에 의해서만 호출된다면, 그 코드는 웹 사이트가 로드 되자마자 즉시 컴파일할 필요는 없는거죠. 이후 사용자가 버튼을 클릭하고 해당 코드를 요청하면 파서로 전달됩니다.
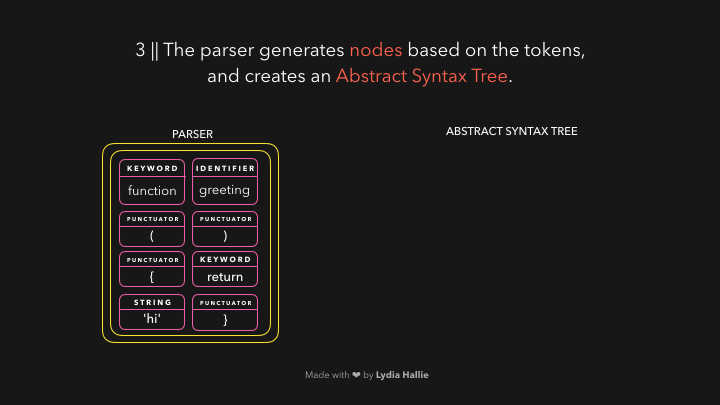
파서는 바이트 스트림 디코더로부터 받은 토큰을 기반으로 노드를 생성합니다. 이런 노드들로 추상 구문 트리가 만들어집니다. 또는 AST(Abstract Syntax Tree)라고도 합니다. 🌳
3 || 파서는 토큰을 기반으로 노드를 생성하고 추상 구문 트리를 만듭니다.
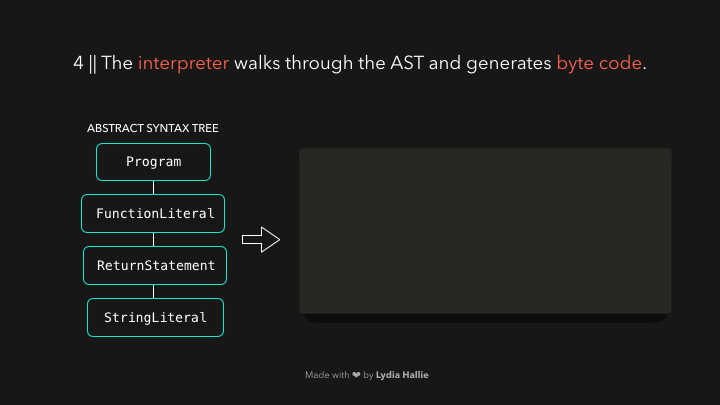
다음은 인터프리터 차례입니다! 인터프리터는 AST를 따라가며 AST에 포함된 정보를 기반으로 바이트 코드를 생성합니다. 바이트 코드 생성 작업이 완전히 끝나면, AST는 지워지고, 메모리 공간 또한 비워집니다. 마지막으로 기계가 처리할 수 있는 부분이 있습니다! 🎉
4 || 인터프리터는 AST를 따라가며 바이트 코드를 생성합니다.
바이트 코드는 이미 빠르지만, 더 빨라질 수 있습니다. 이런 바이트 코드가 실행될 때 정보가 같이 생성됩니다. 이걸로 특정 동작이 자주 발생하는지에 대한 여부와 사용된 데이터의 타입을 감지할 수 있습니다. 여러 분은 함수를 굉장히 많이 호출 해왔을 겁니다: 더 빠르게 실행될 수 있도록 최적화를 할 시기입니다! 🏃🏽♀️
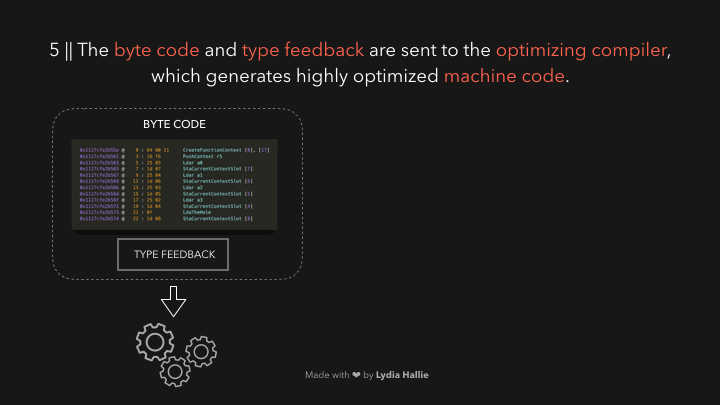
바이트 코드는 생성된 타입 피드백(type feedback)과 함께 최적화 컴파일러(optimizing compiler)에게 전달됩니다. 최적화 컴파일러는 바이트 코드와 타입 피드백을 갖고 가장 최적화된 기계 코드를 만들어냅니다. 🚀
5 || 최적화 컴파일러로 바이트 코드와 타입 피드백을 전달받아 가장 최적화된 기계 코드를 생성합니다.
JavaScript는 동적 타입 언어로 데이터의 유형이 끊임없이 변화할 수 있습니다. 이는 만약 매번 특정 값이 가진 데이터 타입을 확인해야 한다면 JavaScript 엔진이 극도로 느려질 수 있다는 걸 말하죠.
코드를 해석할 때 소요되는 시간을 줄이기 위해 만들어진 최적화된 기계 코드는 바이트 코드를 실행하는 동안 엔진이 이전에 봤던 경우에 대해서만 처리를 합니다. 만약 같은 데이터 타입을 반환하는 특정 코드 부분이 계속해서 반복된다면, 처리 속도를 높이기 위해 간단히 최적화된 기계 코드를 재사용 합니다. 하지만 JavaScript는 동적 타입이기 때문에, 같은 코드 부분에서 갑자기 다른 타입의 데이터가 반환되는 일이 발생할 수도 있죠. 그런 일이 발생한다면, 머신 코드는 최적화를 취소하고, 엔진은 바이트 코드를 생성하는 단계로 되돌아 갑니다.
특정한 함수가 100번 호출이 되었고 지급까지 항상 동일한 값을 반환했다고 해보죠. 이는 101번째 호출에서도 해당 값을 반환할 것이라고 가정할 수 있을거예요.
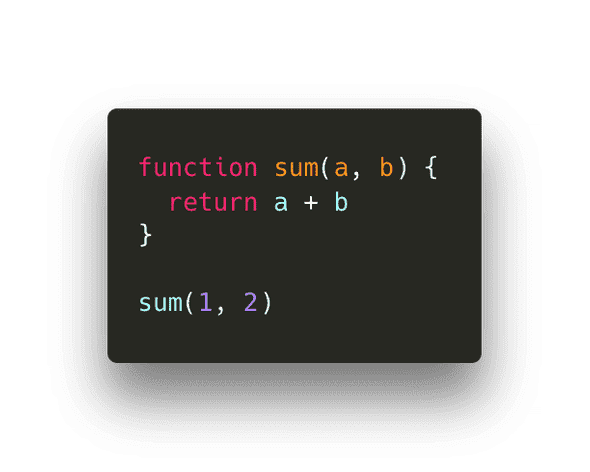
아래와 같은 sum 함수가 있다고 합니다. 지금까지는 항상 숫자값인 인수로 호출 되어왔습니다:
이건 숫자 3을 반환합니다! 다음 번 호출 시에도, 두 개의 숫자 값으로 호출할 거라고 가정할 수 있겠죠.
만약 그게 사실 이라면, 동적 타입에 대한 조회가 필요 없이 최적화된 기계 코드를 재사용하기만 하면 됩니다. 그게 아니라 가정이 틀렸다면, 최적화된 기계 코드 대신 원래의 바이트 코드로 되돌릴 겁니다.
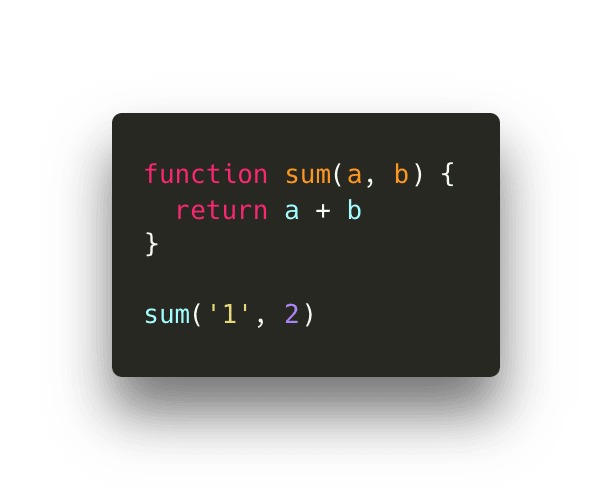
예를 들어, 다음 호출에서, 숫자 대신 문자열을 전달했다고 해보죠. JavaScript는 동적 타입이기 때문에 어떤 에러 없이도 처리가 가능합니다!

즉, 숫자 2가 문자열로 변환되고 함수는 문자열 "12"를 반환할 거라는 말이죠. 이렇게 되면 해석된 바이트 코드를 실행하는 단계로 되돌아가고 타입 피드백을 갱신하게 됩니다.
이번 포스트가 도움이 되셨길 바랍니다! 😊 물론, 이번 포스트에 다루지 못한 엔진의 나머지 부분들(JavaScript Heap, Call Stack 등)도 많이 있습니다만 나중에 다루도록 하겠습니다! JavaScript의 내부에 관심이 있으시다면 V8은 오픈 소스이기 때문에 내부 동작에 대한 좋은 문서가 있으므로 해당 문서를 조사해 보시는 걸 권해드려요! 🤖