JavaScript Visualized: ⭐️🎀 Promises & Async/Await
Posted on September 03, 2020 - 10 min readreference: https://dev.to/lydiahallie/javascript-visualized-promises-async-await-5gke
JavaScript 코드를 다뤄보셔야 했던 적이 있으신가요? 예상대로 잘 동작하지 않았나요? 아마 함수들이 임의로 예상 못한 시점이나 지연되서 실행된 적이 있죠. ES6에는 이런 것들을 위한 아주 멋진 기능이 소개 됐습니다: Promise죠!
몇 년 전의 궁금했던 것들이 있었고 잠이 안 오길래 다시 한 번 애니메이션을 만들 기회가 생겼습니다. Promise에 대해 이야기를 해보죠: 왜 우리가 그걸 써야하고, 내부에서 어떻게 동작하는지에 대해서요. 그리고 최근에 이걸 사용하는 가장 모던한 방법은 뭘까요?
만약 이전에 작성한 JavaScript Event Loop 포스트를 먼저 읽어보시는 걸 추천드립니다! 이번 포스트에서는 콜 스택, Web API와 Queue에 대한 기본 지식을 전제로 작성됐고, 여기서는 꽤 흥미로운 추가 기능들을 다뤄볼거예요! 🤩
🔗✨♻️JavaScript Visualized: Event Loop
소개
JavaScript를 작성할 때, 우린 종종 다른 작업에 의존는 작업을 다뤄야할 때가 있습니다. 어떤 이미지를 받고, 압축하고, 필터를 적용해서 저장해야되는 상황이 있다고 해보죠 📸
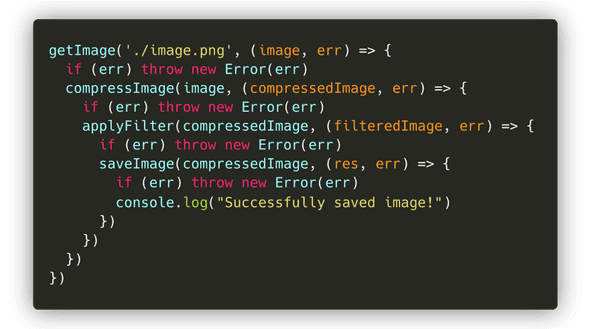
가장 처음 해야할 건 편집할 이미지를 가져오는 겁니다. getImage 함수가 이걸 담당하죠! 이미지를 성공적으로 로드하고 나서야지만, resizeImage 함수로 전달할 수 있습니다. 이미지를 성공적으로 리사이즈 하고나면, 필터를 적용하기 위해 이미지를 applyFilter로 보내죠. 이미지가 압축 되고 필터 처리가 된 후에 이미지를 저장하고 사용자에게 모든 작업이 완료됐다고 알려줘야 합니다!
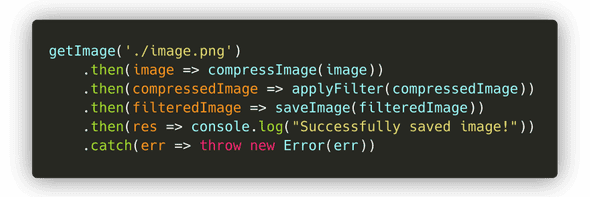
끝에 가면, 이런 식으로 완성이 될 겁니다:
흠..여기에서 눈 여겨 볼만한 게 있나요? 괜찮은 편이지만 훌륭하진 않죠. 이전 콜백에 의존하는 중첩된 콜백이 많이 있습니다. 우린 이걸 종종 콜백 지옥이라고 부르죠. 중첩된 콜백 함수가 많으면 코드를 읽기 어렵게 하니까요!
다행히도 우리에겐 이제 promise라는 도우미가 생겼습니다! promise가 뭔지 그리고 어떤 상황에서 도움이 되는지 보도록 하죠! 😃
Promise 문법
많은 튜토리얼에서 ES6에 도입된 Promise에 대해 이렇게 말합니다:
“Promise는 미래의 어떤 시점에 완료 또는 실패에 대한 값을 나타내는 자리표시자(placeholder) 입니다”
네..저는 이 설명이 전혀 명확하지 않게 느껴졌어요. 사실 이건 Promise를 더 이상하고, 막연하고, 알 수 없는 것으로 만드는 설명이였죠. 그럼 Promise가 실제로 약속해주는 게 뭔지 보도록 하죠.
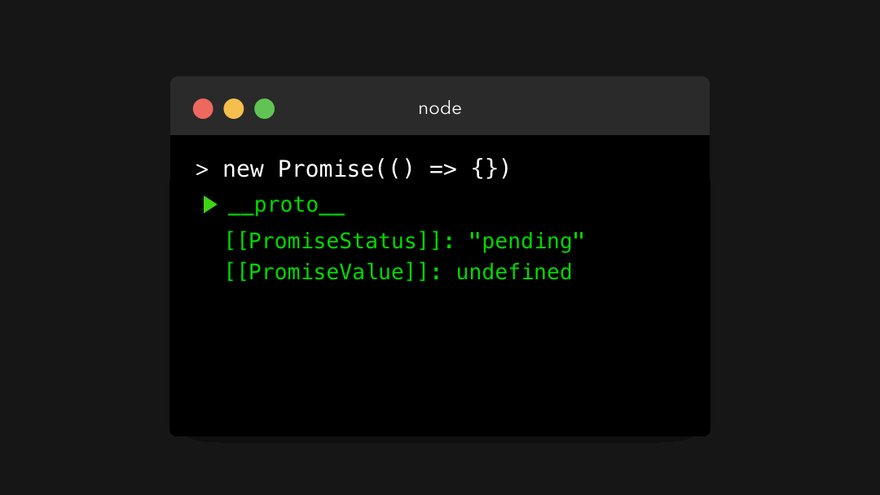
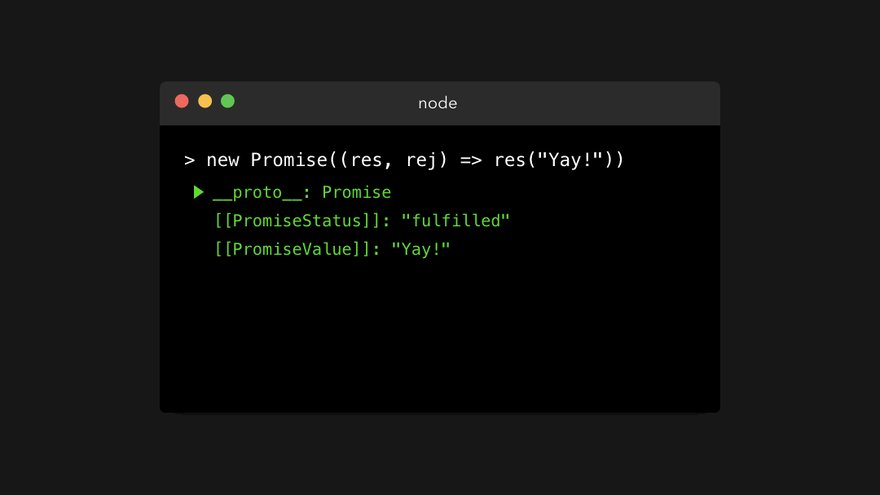
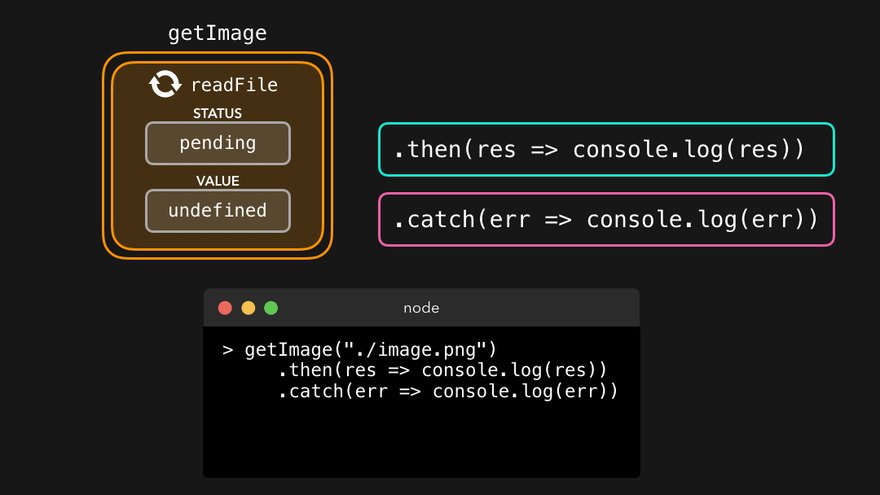
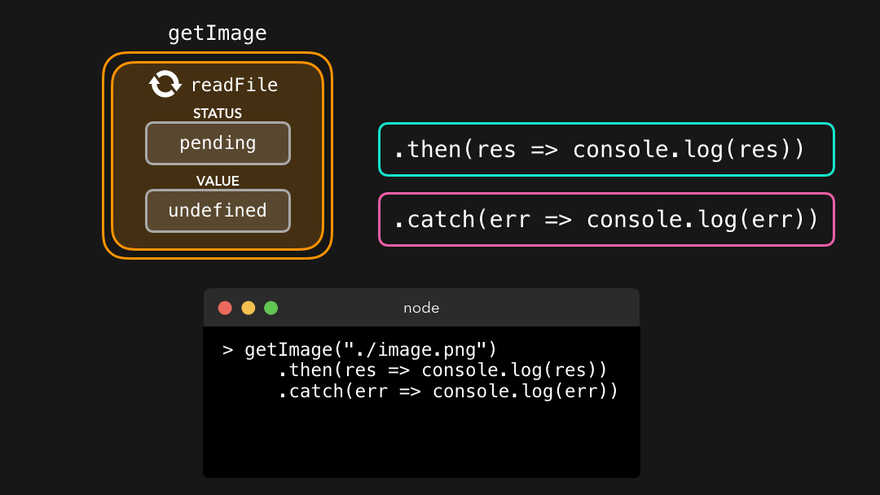
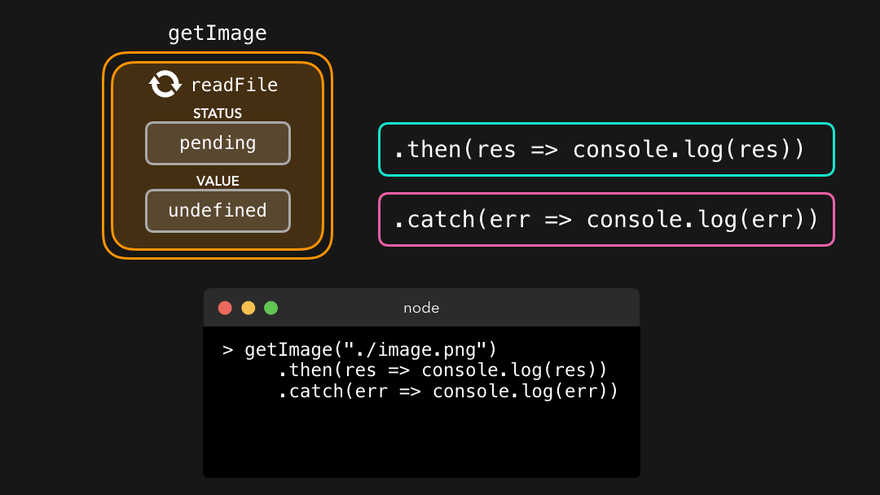
우린 콜백을 받는 Promise 생성자를 사용하여 Promise를 만들 수 있습니다. 좋아요. 한 번 해보죠!
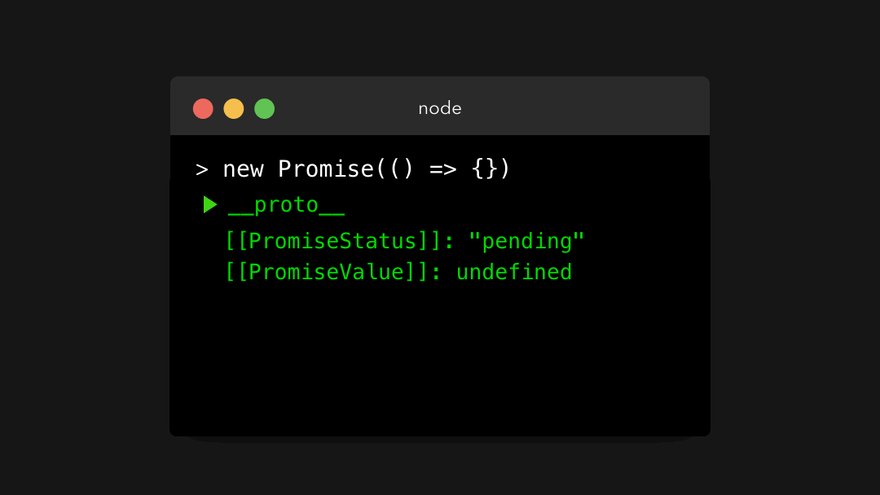
잠깐만, 뭐가 반환됐죠?
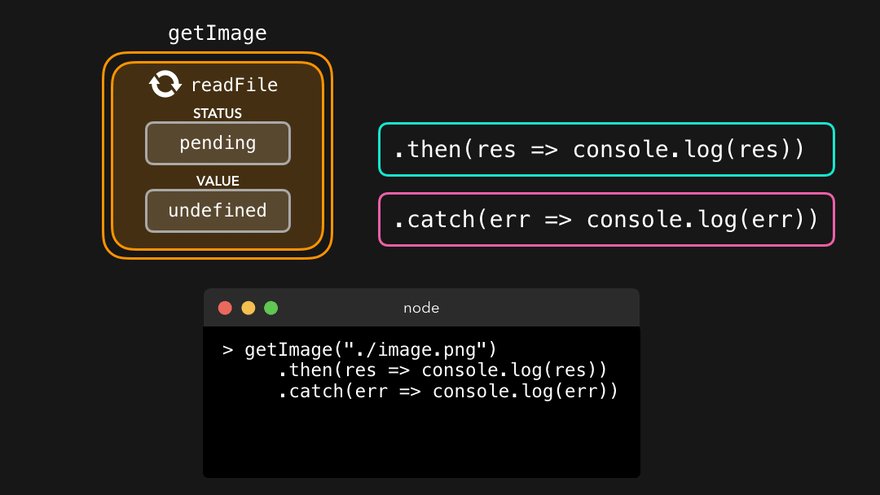
Promise 는 상태인([[PromiseStatus]])와 값인 ([[PromiseValue]])을 포함하는 객체입니다. 위의 예시에서, [[PromiseStatus]] 이 "pending"이고, promise의 값이 undefined인 걸 알 수 있을 겁니다.
걱정마세요. 여러분들이 이 객체를 사용할 필요는 없으니까요, [[PromiseStatus]]와 [[PromiseValue]] 속성에 접근도 할 수 없습니다! 그러나 이런 속성의 값들은 promise가 동작할 때 아주 중요합니다.
PromiseStatus의 값은 3가지의 상태가 될 수 있습니다:
- ✅
fulfilled: Promise가resolved됐다는 걸 의미합니다. 모든 것들이 잘 되고 promise 내에서 어떤 에러도 발생하지 않았다는 뜻이죠. - ❌
rejected: Promise가rejected된 겁니다. 뭔가 잘못 됐을 때를 말합니다. - ⏳
pending: Promise가 완료되지도 않았고, 실패하지도 않은 상태입니다. (아직까지는), Promise가 여전히pending상태인거죠.
좋아요. 이 모든 게 괜찮게 보이지만, 언제 promise의 상태가 "pending"이고 "fulfilled"나 "rejected"가 될까요? 그리고 왜 이 상태가 중요한걸까요?
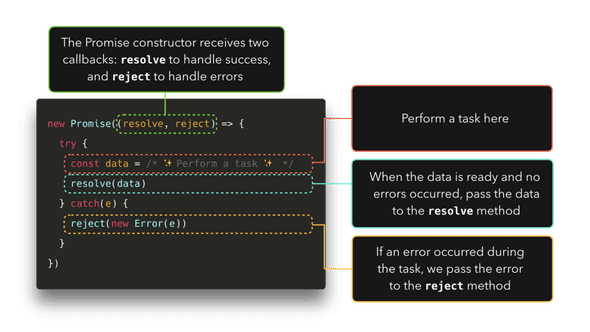
위의 예제에서, 우린 아주 간단한 콜백 함수인 () => {}를 Promise 생성자로 넘겼습니다. 그러나, 이 콜백 함수는 실제로 2개의 인자를 받습니다. 첫 번째 인자는 보통 resolve나 res로 하는데, 이는 Promise가 resolve 일 때만 호출되는 메소드입니다. 두 번째 인자는 보통 reject나 rej로 하는데 Promise가 reject일 때만 호출되는 메소드입니다. 뭐가 잘못됐다는 거죠.
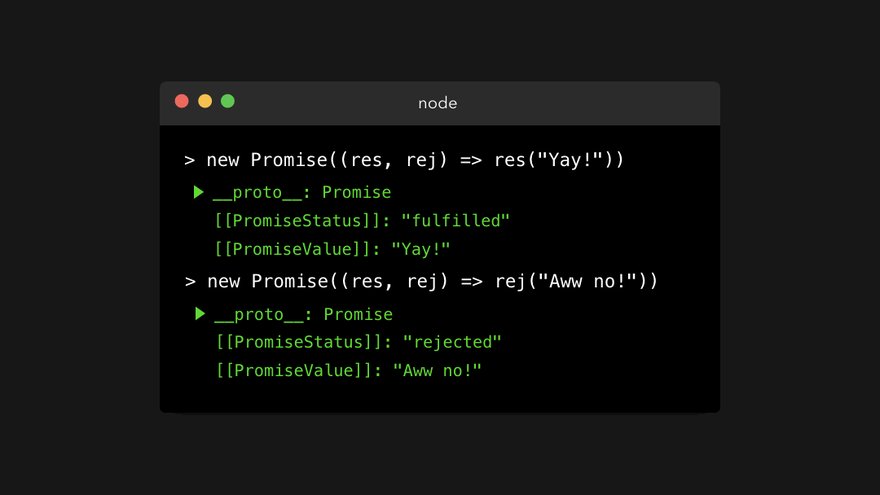
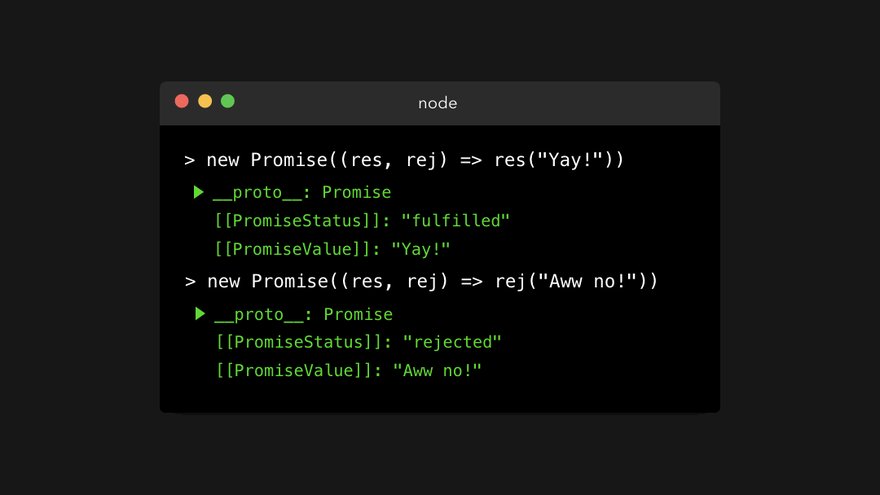
resolve나 reject 메소드가 호출 됐을 때 어떤 로그가 남겨지는지 테스트 해보죠! 예제에선, resolve를 res로, reject를 rej로 만들었습니다.
끝내주네요! 드디어 "pending" 상태와 undefined 값을 날려버리는 방법을 알게 됐습니다! 만약 resolve 메소드가 호출 되면 Promise의 상태는 "fulfilled"가 되고, rejected 메소드가 호출 되면 "rejected"가 됩니다.
Promise의 값은 [[PromiseValue]]고 이는, resolved나 rejected라는 메소드에 전달되는 인자의 값이 됩니다.
재미있는 사실은, Jake Archibald가 이 기사를 교정하도록 했는데, 그는 실제로 크롬에서 지금 “fulfilled” 대신 “resolved” 상태로 표시되는 버그가 있음을 지적했습니다. Mathias Bynens 덕분에 카나리 버전에서 수정이 되었습니다!
좋아요, 이제 막연한 Promise 객체를 어떻게 다뤄야할 지 조금 더 알게 됐습니다. 근데 이게 어디에 쓰일가요?
소개 부분에서 보여드렸던 예제를 보면, 이미지를 받고, 압축해서, 필터를 적용하고 저장했었죠! 결국 중첩된 콜백으로 난잡해졌습니다.
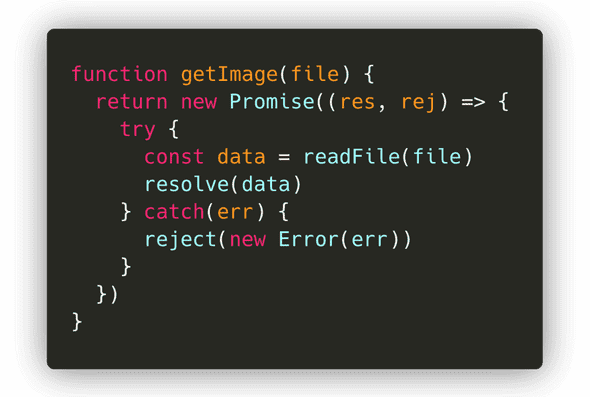
다행히도, Promise가 이 부분을 도와주죠! 먼저, 전체 코드 블럭을 다시 작성해봅시다. 각 함수의 반환을 Promise로요.
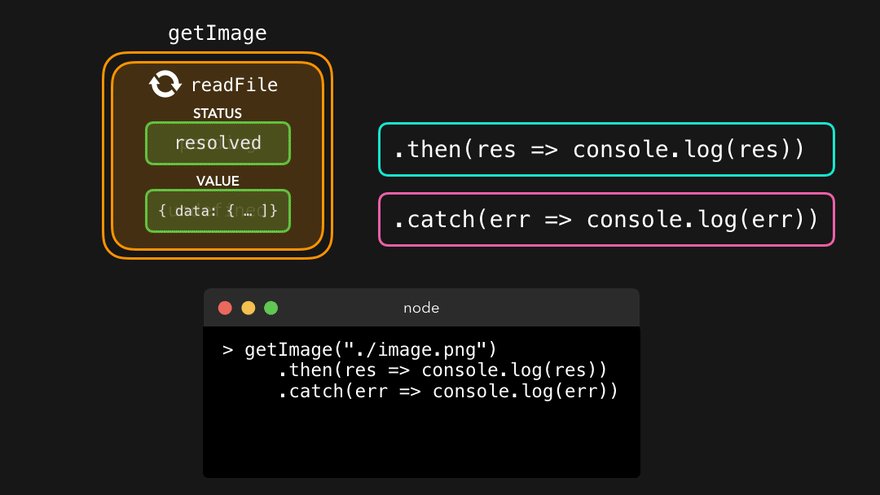
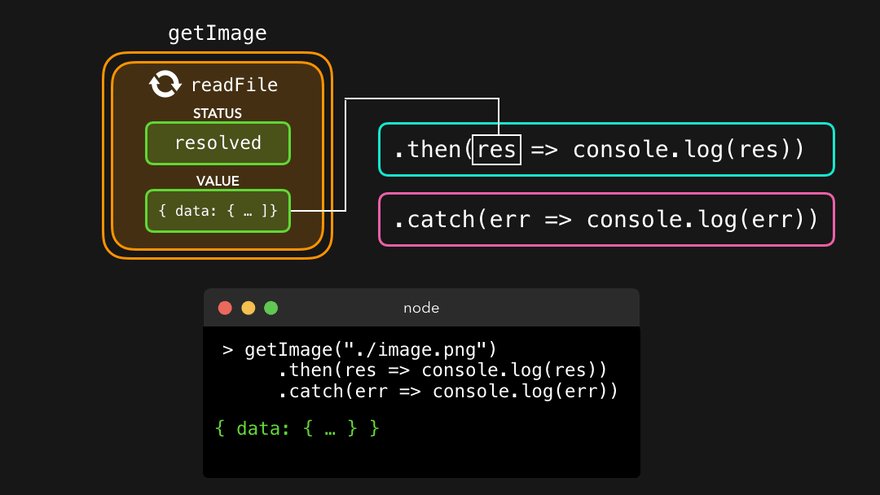
이미지가 제대로 로드 되었다면, Promise는 로드된 이미지와 함께 resolve 처리를 하고, 그게 아니라 파일을 로딩하는 중에 뭔가 문제가 생겼다면, promise는 에러를 발생하는 reject 처리를 합시다.
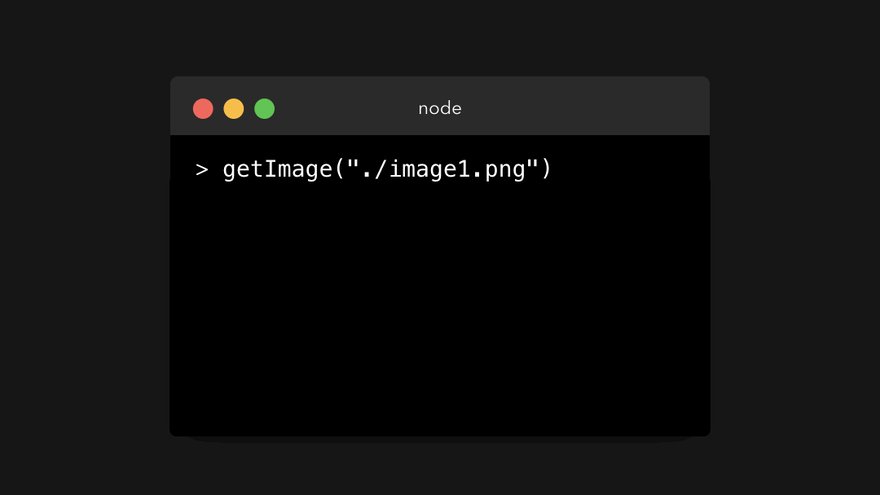
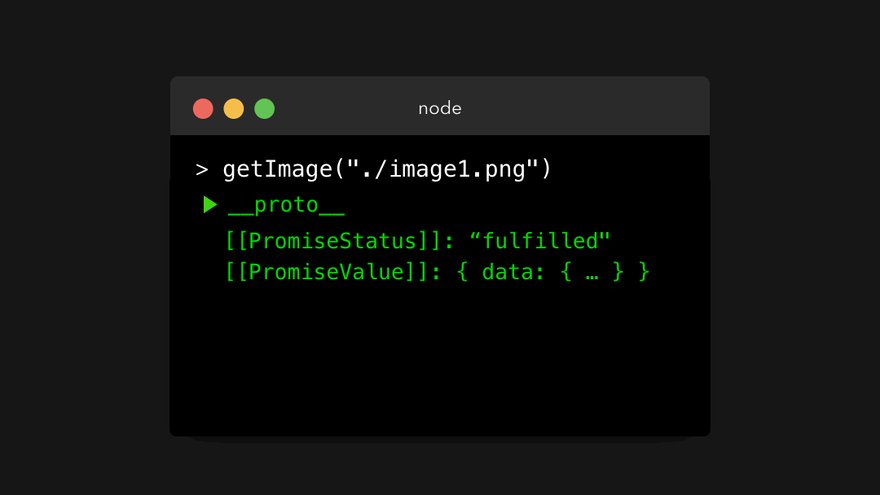
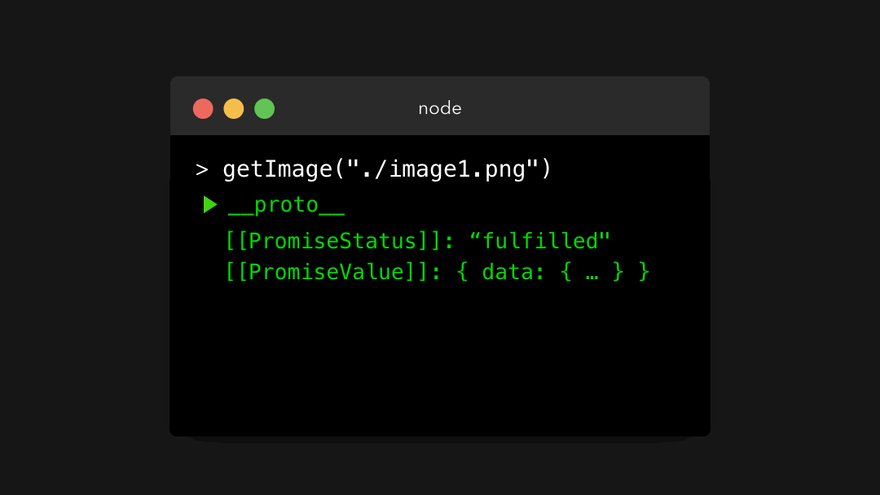
터미널에서 실제로 이게 동작할 때 어떤 일이 일어나는지 보도록 하죠!
멋집니다! Promise는 예상대로 파싱된 데이터를 값으로 반환하네요.
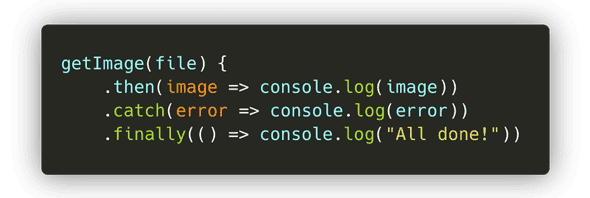
그런데..이제 뭐죠? 우린 Promise 객체 전체를 볼 게 아니라, 그 데이터의 값만 봐야하죠. 그래서 Promise의 값을 얻기 위한 내장 메소드가 있습니다. Promise에는 3개의 메소드를 붙일 수 있습니다:
.then(): Promise의 완료 뒤에 호출됩니다..catch(): Promise의 실패 뒤에 호출됩니다..finally(): Promise가 완료가 되거나 실패가 되더라도 항상 호출됩니다.
.then 메소드는 resolve 메소드에 전달되는 값을 받습니다.
.catch 메소드는 rejected 메소드에 전달되는 값을 받습니다.
마지막으로, Promise의 전체 객체가 아닌 Promise가 완료된 것에 관련된 값만 받습니다! 그리고 이 값을 가지고 우리가 원하는 작업을 할 수 있게 되죠.
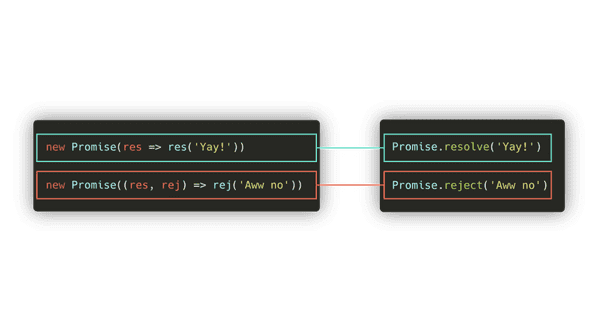
참고로, Promise가 항상 완료되거나 실패한다는 걸 알고 있을 때는, Promise의 완료나 실패에 대해 처리하고자 하는 값으로 Promise.resolve나 Promise.reject를 쓸 수도 있습니다!
다음 예제들에서 이런 문법을 종종 보시게 될 겁니다 😄
getImage 예제를 실행하기 위해 중첩된 콜백 함수들을 사용해야 했는데요. 다행히도 .then 핸들러가 도움을 줍니다. 🥳
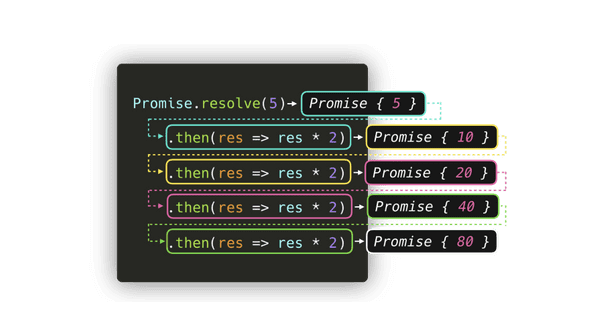
.then의 결과 자체 또한 Promise의 값입니다. 이 말은 우리가 원하는 만큼 .then을 체이닝할 수 있다는 말이죠: 이전 then 콜백의 결과가 하나의 인자로써 다음 .then 콜백에 전달됩니다!
getImage 예제의 경우 이미지 처리를 다음 함수로 전달하기 위해 여러 개의 then 콜백을 체이닝할 수 있게 됩니다! 여러 개의 콜백 중첩 대신 깔끔한 then 체이닝으로 구현할 수 있게 됩니다.
완벽하네요! 이 구문은 이미 콜백 중첩보다 훨씬 나아 보입니다.
Microtask와 (Macro)task
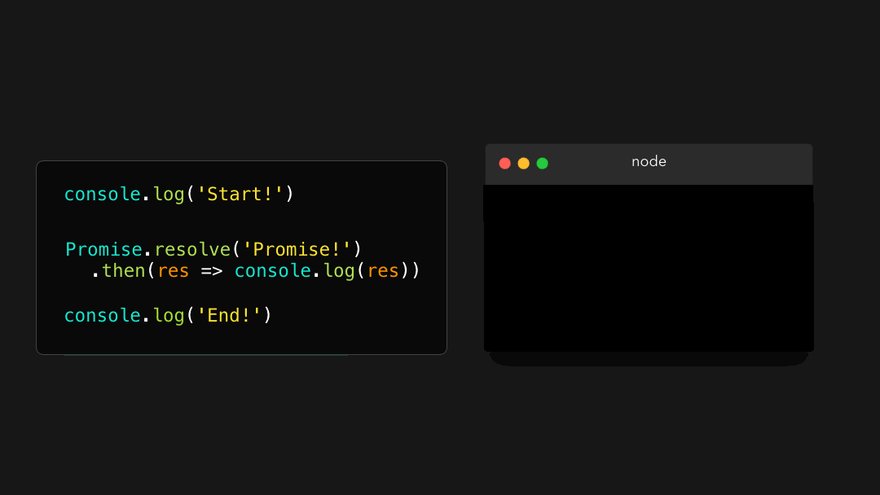
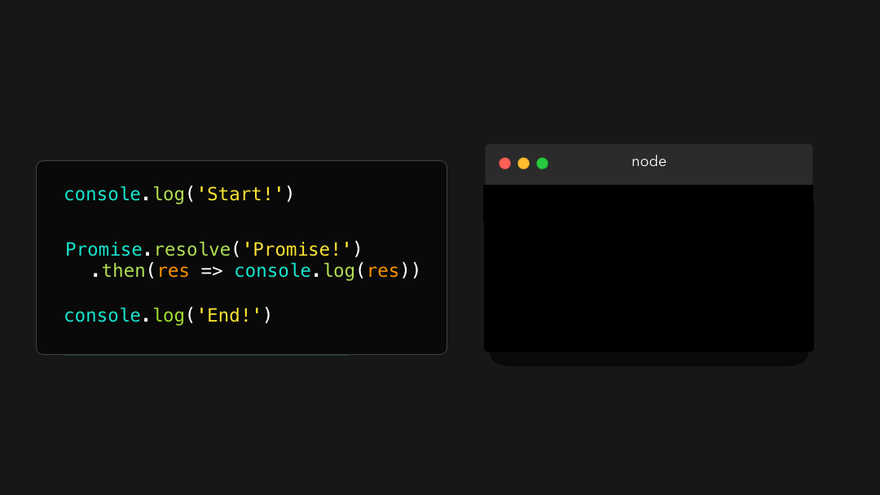
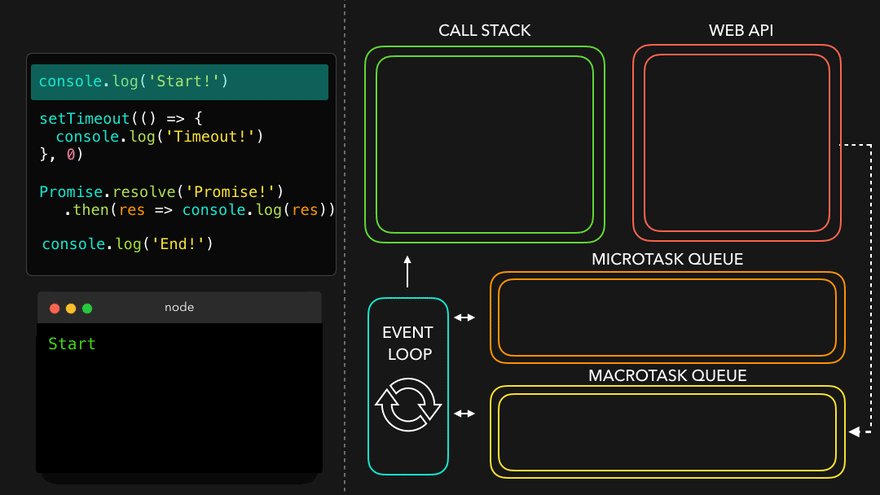
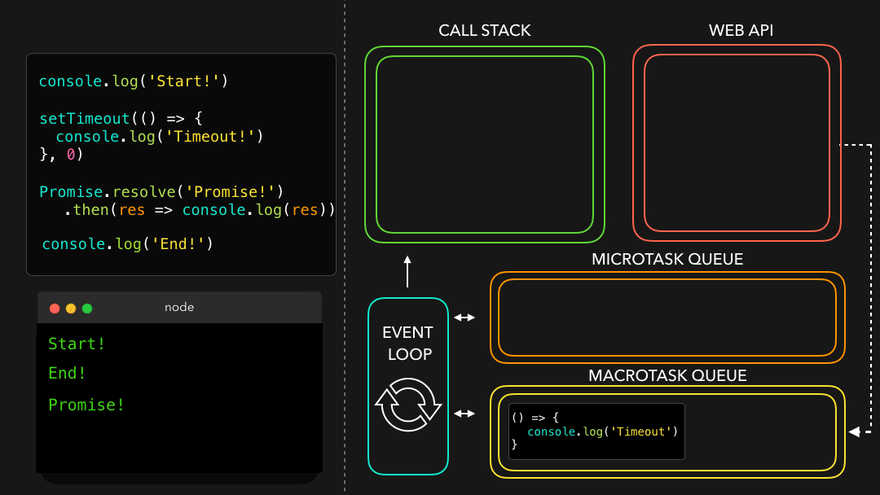
이제 Promise를 어떻게 만드는지 좀 더 잘 알게 되었고 Promise의 값을 어떻게 추출 하는지 알게 되었습니다. 스크립트에 코드를 좀 더 추가해서 실행 해보죠:
잠깐 이게 뭐죠?! 🤯
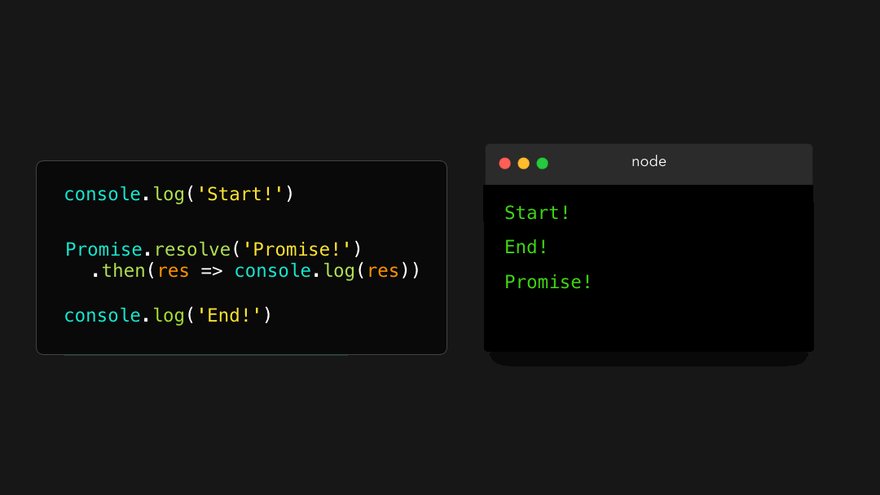
먼저, Start!가 로그로 남겨집니다. 괜찮죠. 우린 console.log('Start!')가 첫 번째 라인에 있는 걸 봤으니까요! 그런데, 로그로 남겨지는 두 번째 값이 End!였습니다. 그리고 이건 Promise의 완료 값이 아니죠! End!가 남고나서야 Promise의 값이 로그로 남겨졌습니다. 지금 무슨 일이 일어난걸까요?
이제 마지막으로 Promise의 진면목을 본 겁니다! 🚀비록 JavaScript가 싱글 스레드이긴 하지만, 우린 Promise를 사용하여 비동기적인 동작을 추가할 수 있습니다!
그런데 잠시, 이전에 이런 걸 본 적 있나요? 🤔 JavaScript Event Loop에서, 일종의 비동기적인 동작을 만들기 위하여 setTimeout같은 브라우저의 메소드를 사용할 수 있었죠?
맞아요! 하지만, event loop 내에는, 실제로 2개 유형의 queue가 있습니다: (macro)task queue와 (또는 그냥 task queue라고도 합니다) microtask queue입니다. (macro)task queue는 (macro)task들을 위한 것이고, microtask queue는 microtask를 처리합니다.
그럼 (macro)task와 microtask는 뭘까요? 여기에서 다루는 것보다 몇 가지가 더 있지만 가장 일반적인 것들은 아래 표에 있습니다!
| Tasks Type | Cases |
|---|---|
| (Macro)task | setTimeout|setInterval|setImmediate |
| Microtask | process.nextTick|Promise callback|queueMicrotask |
아, Promise는 microtask 목록에 있죠! 😃 Promise가 완료되고 그것의 then(), catch()나 finally()나, 메소드 또는 메소드 내의 콜백은 microtask queue에 추가됩니다! 이 말은 then(), catch()나 finally() 메소드 내의 콜백이 즉시 실행되지 않는다는 것이고, 본질적으로 JavaScript 코드에 비동기적인 동작을 더한다는 것이죠!
그럼 then(), catch()나 finally()의 콜백이 실행되는 시점이 언제일까요? event loop는 task에 다른 우선순위를 부여합니다:
- 현재 콜 스택에 있는 모든 함수들이 실행됩니다. 값을 반환하면 스택에서 빠져나갑니다.
- 콜 스택이 비면, 큐에 쌓여있는 모든 microtask가 하나씩 빠져나오고 콜 스택으로 가서 실행됩니다. (microtask 그 자체들 또한 새로운 microtask를 반환할 수 있어 효과적으로 무한의 microtask 루프를 만들 수 있습니다 😬)
- 만약 콜 스택과 microtask queue가 모두 비면, 이벤트 루프는 (macro)task queue에 남은 task가 있는지 확인합니다. 그리고 그 task들이 나와서 콜 스택에 쌓이고 실행되고 빠져나갑니다!
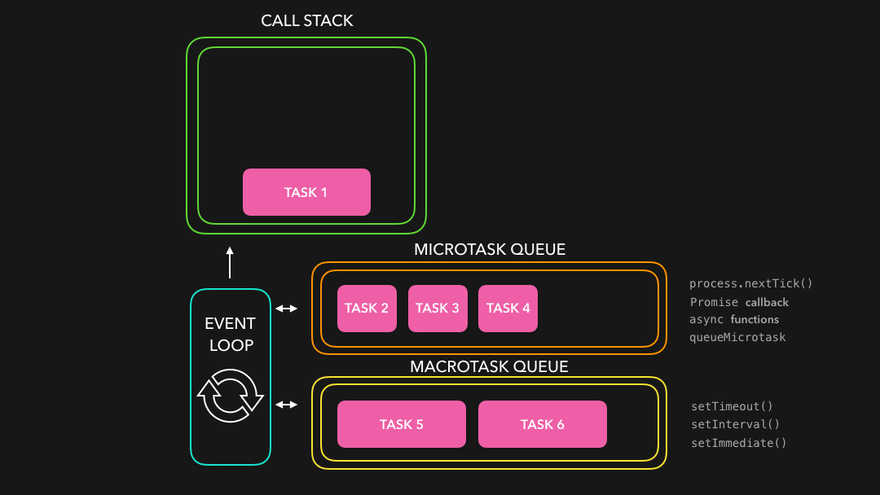
빠르게 간단한 예제를 보도록 하죠:
Task1: 함수는 콜 스택에 즉시 추가됩니다. 예를 들어 코드에서 호출하는 즉시요.Task2,Task3,Task4: mircotask들입니다. 예를 들어 promise의then콜백이나queueMicrotask에 추가된 task입니다.Task5,Task6: (macro)task입니다. 예를 들어setTimeout이나setImmediate의 콜백입니다.
먼저, Task1은 값을 반환하고 콜 스택에서 빠져나갑니다. 그리고 나서, 엔진은 microtask queue에 쌓여있는 task를 확인합니다. 해당 task들이 전부 콜 스택에 오르고 빠져나가면, 엔진은 (macro)task queue에 task가 있는지 확인하고, 해당 queue에서 빼온 다음 콜 스택에 올리고 값을 반환하면 콜 스택에서 빠져나갑니다.
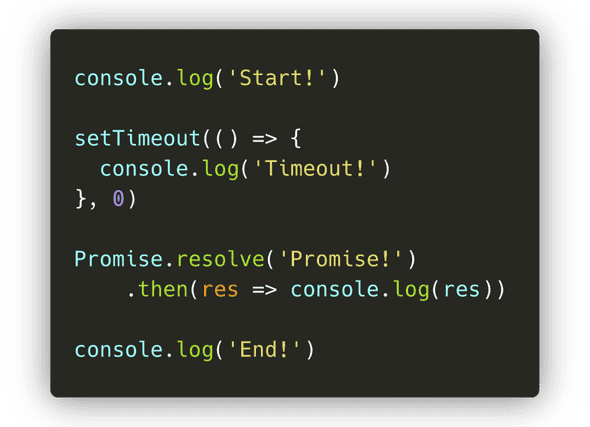
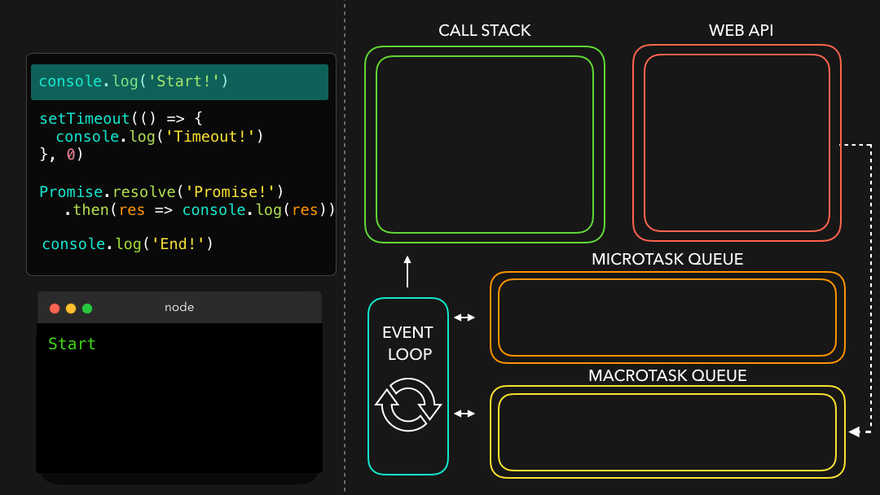
좋아요. 분홍색 박스가 아주 많네요. 실제 코드를 사용해보죠!
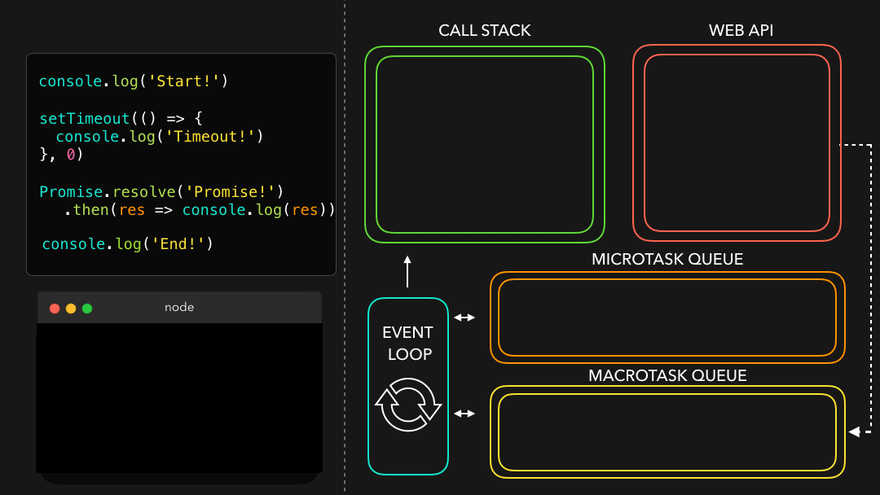
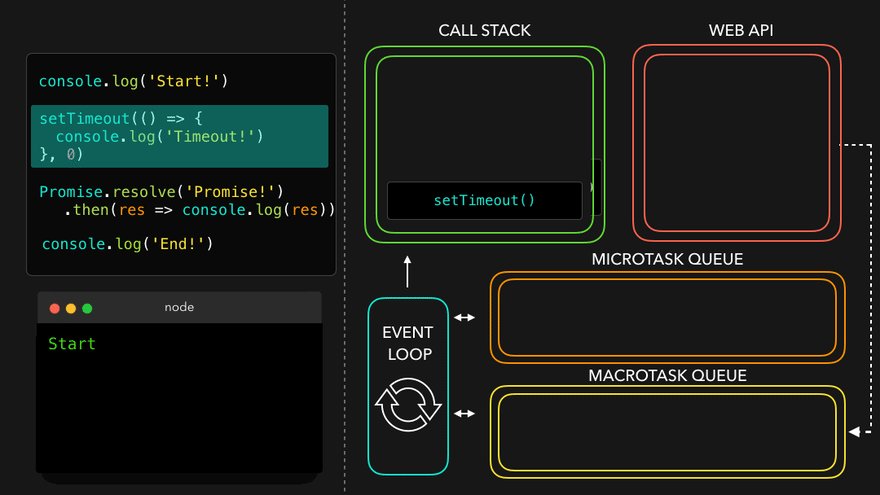
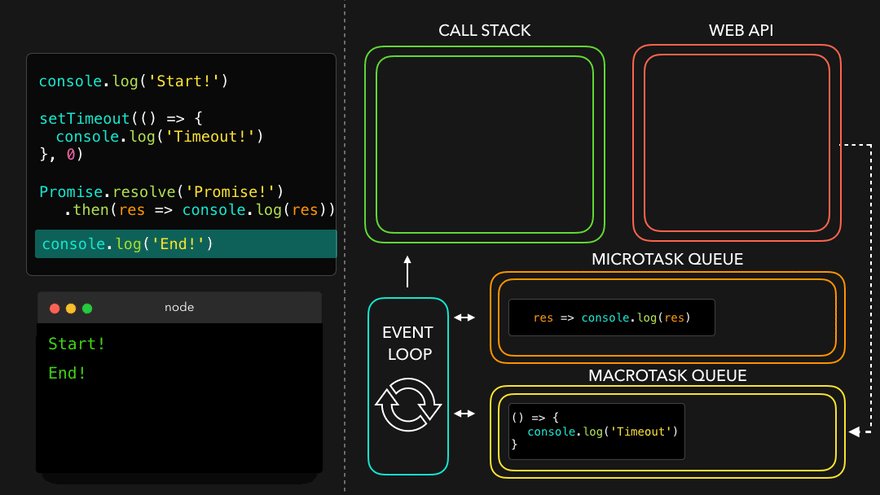
위 코드에서, macro task로 setTimeout을 사용하고, microtask는 promise의 then() 콜백을 사용했습니다. 엔진이 setTimeout 함수 라인에 도달하면 코드를 단계적으로 실행하고 로그가 어떻게 남는지 보도록 하죠!
참고 - 예제에서는 console.log, setTimeout이나 Promise.resolve를 콜 스택에 추가된다고 보여지고 있습니다. 이것들은 내부 메소드들이고 스택 트레이스에선 실제로 보이지 않습니다 - 그러니 여러분들이 디버거를 사용하는데도 이것들이 보이지 않더라도 걱정마세요! 여러 보일러 플레이트 코드를 추가하지 않고 쉽게 개념을 설명합니다 🙂
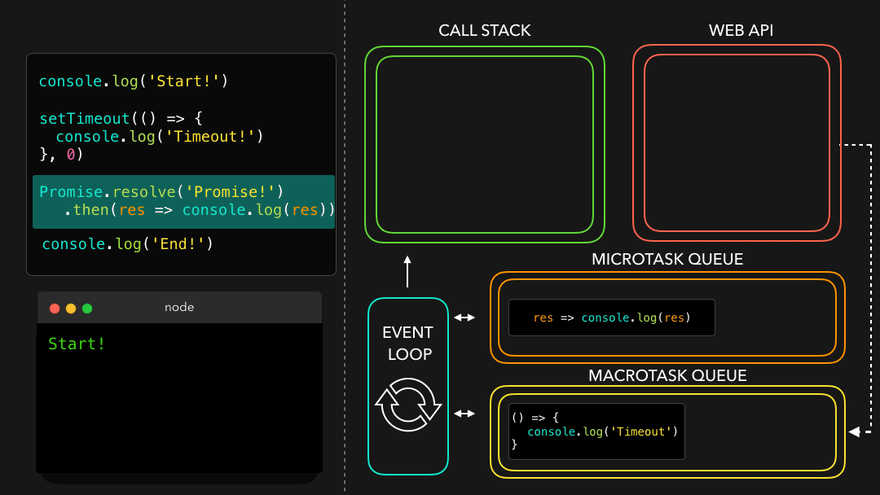
첫 번째 라인에서 엔진이 console.log() 메소드를 만납니다. 이것은 콜 스택에 추가되고, 콘솔에 Start!를 남깁니다. 그리고 해당 메소드는 콜 스택에서 빠져나간 뒤 엔진은 처리를 이어갑니다.
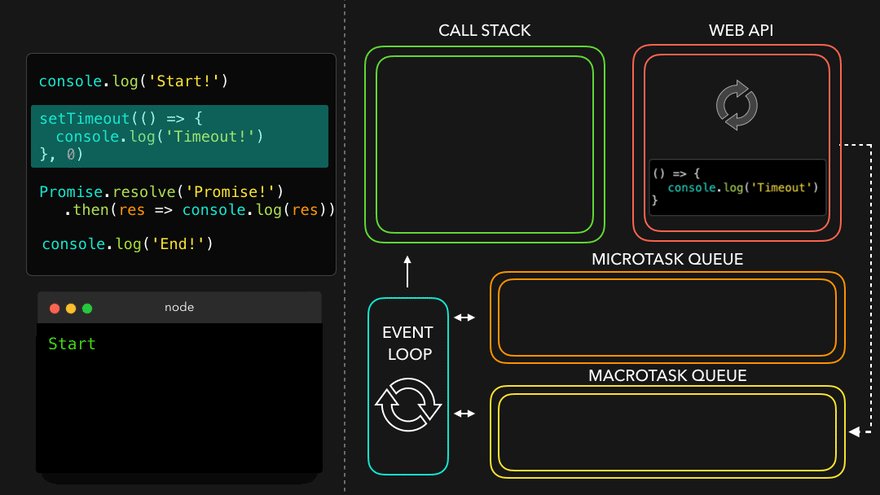
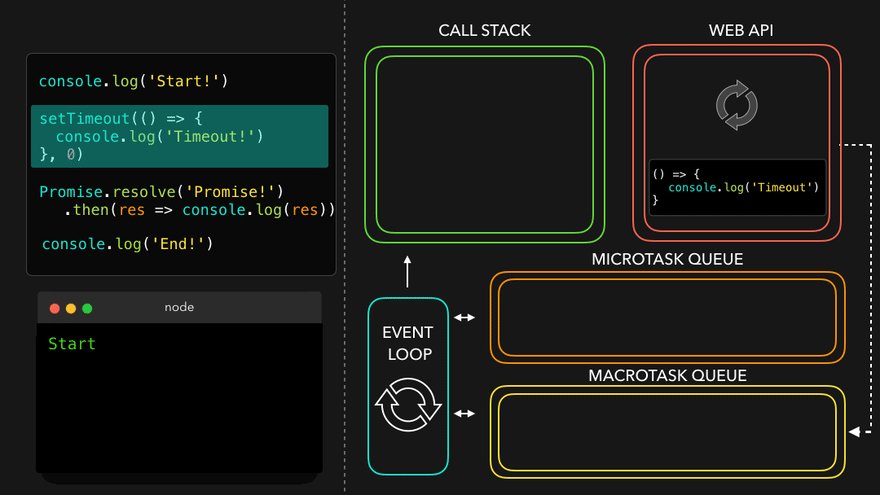
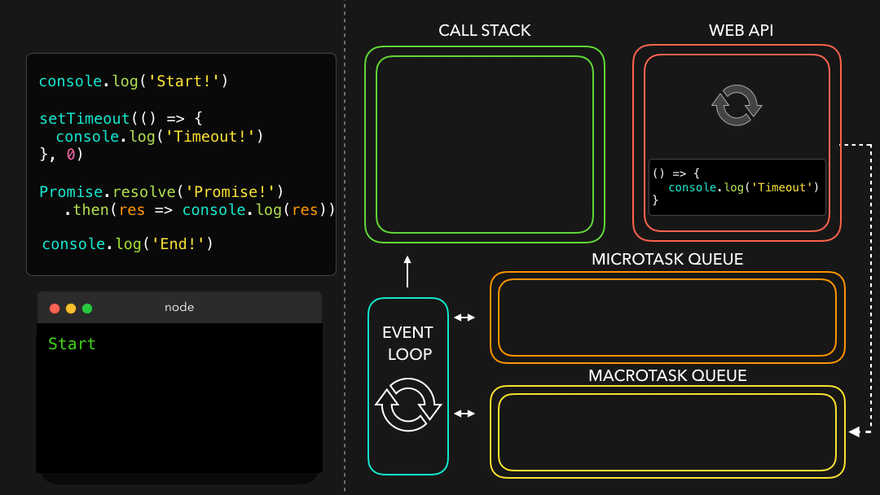
엔진은 setTimeout 메소드를 만나고, 해당 메소드는 콜 스택에서 빠져나갑니다. setTimeout 메소드는 브라우저의 네이티브 메소드입니다: 이것의 콜백 함수는 (() => console.log('In timeout')) 인데 타이머가 끝날 때까지 Web API에 추가됩니다. 비록 타이머에 0을 넣었지만, 콜백은 Web API에 먼저 전달됩니다. 그런 뒤 (macro)task queue에 추가됩니다: setTimeout은 macro task입니다!
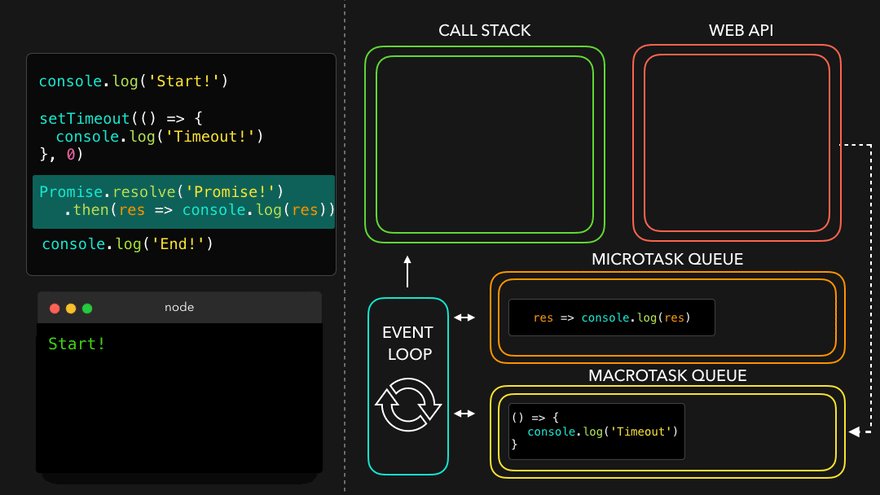
엔진이 Promise.resolve() 메소드를 만납니다. Promise.resolve() 메소드는 콜 스택에 추가되고 완료는 값으로 Promise를 가집니다. 그것의 then 콜백 함수는 microtask queue에 추가됩니다.
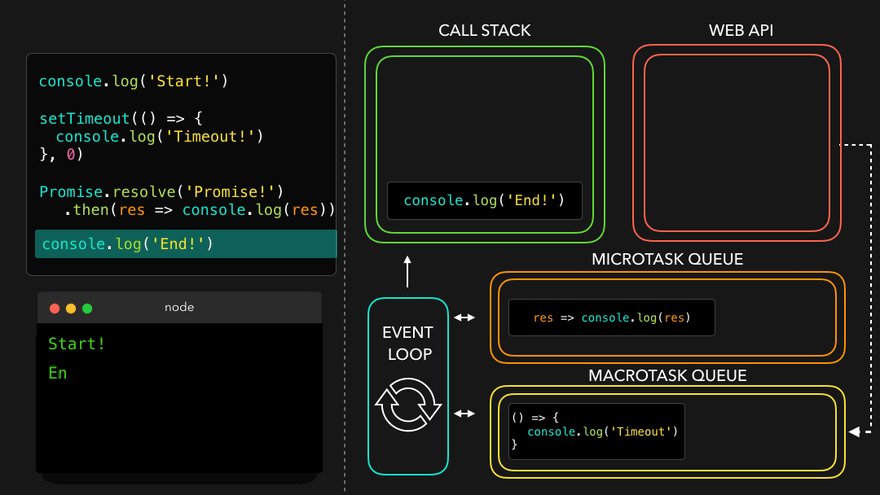
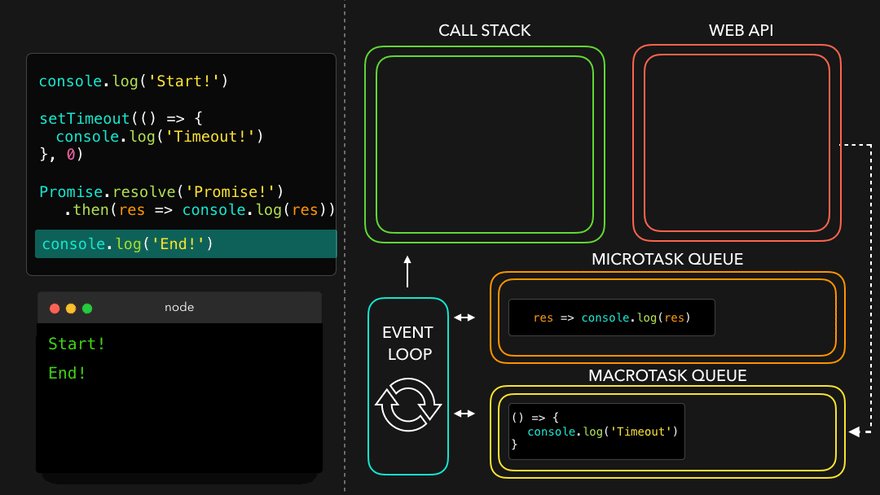
엔진은 console.log() 메소드를 만납니다. 이건 그 즉시 콜 스택에 추가 되고, 콘솔에 End!라는 값을 남긴 뒤, 콜 스택에서 빠져나가고, 엔진은 계속 처리를 이어갑니다.
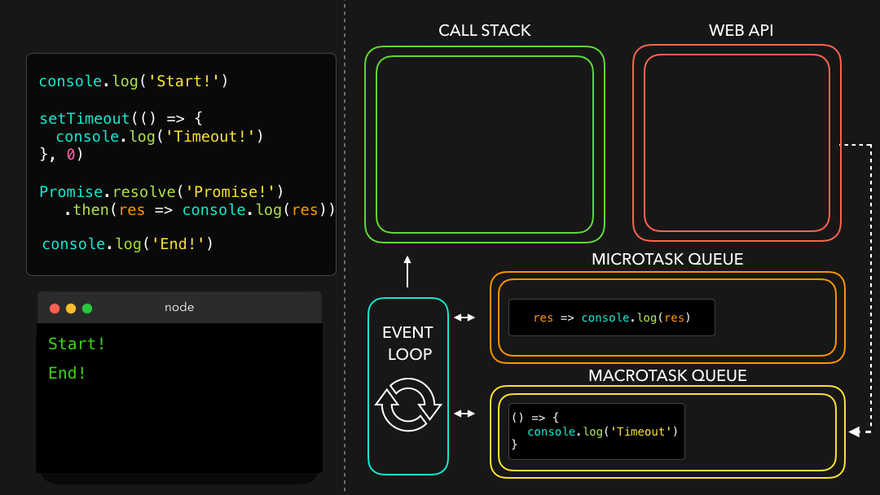
엔진은 현재 콜 스택이 비어있는 걸 확인합니다. 콜 스택이 비어있기 때문에, microtask queue에 쌓인 task가 있는지를 확인할 겁니다! 그리고 거기에는 promise의 then 콜백이 자신의 차례를 기다리고 있습니다! 그게 빠져나와 콜 스택에 들어가고, promise의 resolve 값을 로그로 남깁니다: 이번 예제에선 문자열 Promise!입니다.
엔진은 콜 스택이 비어있는 걸 알고, microtask queue에 쌓인 task가 있는지 한 번 더 체크합니다. 없죠. microtask queue가 완전히 비었습니다.
이제 (macro)task queue를 볼 차례입니다: setTimeout 콜백은 여전히 거기에서 기다리는 중입니다! setTimeout 콜백이 빠져나와 콜 스택에 올라갑니다. 콜백 함수는 문자열 "In timeout!"을 남기는 console.log 메소드를 반환합니다. 그런 뒤 콜백은 콜 스택에서 빠져나갑니다.
마지막으로, 모든 게 끝났습니다! 🥳앞에서 봤던 결과가 그렇게 예상 밖은 아닌 것 같네요.
Async/Await
ES7은 JavaScript에서 비동기 동작을 다루는 새로운 방법을 도입했고, 그것은 promise를 더 쉽게 만들어줍니다! async와 await 키워드의 도입으로 우리는 묵시적으로 promise를 반환하는 async 함수를 만들 수 있습니다. 그런데.. 이걸 어떻게 하죠? 😮
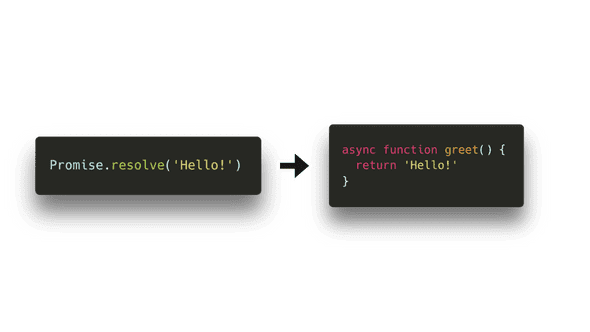
전에, 우리는 new Promise(() => {})나 Promise.resolve나 Promise.reject를 작성하는 방법으로 Promise 객체를 사용하여 명시적으로 promise를 만들어낼 수 있었습니다.
명시적으로 Promise 객체를 사용하는 대신, 이제 우리는 묵시적으로 객체를 반환하는 비동기 함수를 만들 수 있습니다! 이 말은 우리가 더이상 Promise 객체를 스스로 작성하지 않는다는 것이죠.
비록 async 함수가 묵시적으로 promise를 반환한다는 것도 아주 대단한 일이지만, async 함수의 진면목은 await 키워드를 사용할 때 볼 수 있습니다! await 키워드로 await 한(기다린) 값이 promise 완료의 반환값을 기다리는 동안 비동기적으로 함수를 일시적으로 중단할 수 있습니다. 이전에 then() 콜백과 같이 만약 이런 promise의 완료 값을 원한다면, await 된 promise의 값에 변수를 할당할 수 있습니다!
그러니까 우린 async 함수를 지연시킬 수 있는거죠? 좋아요. 그런데..이게 무슨 의미죠?
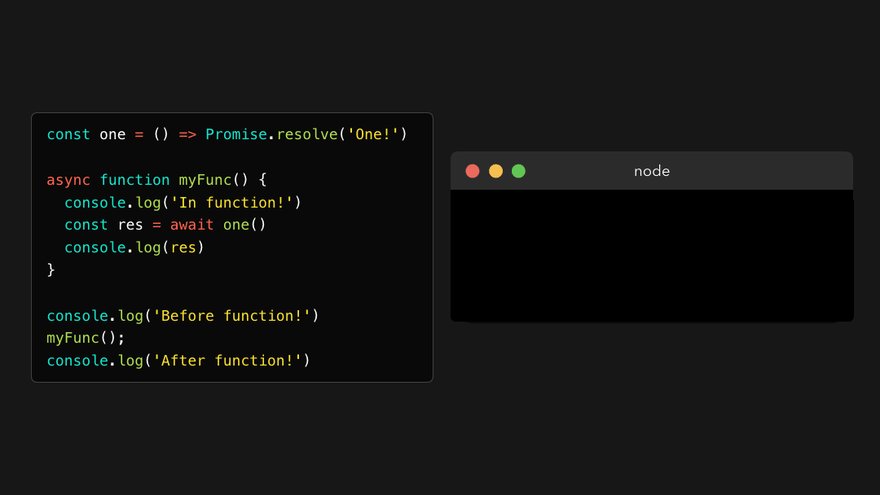
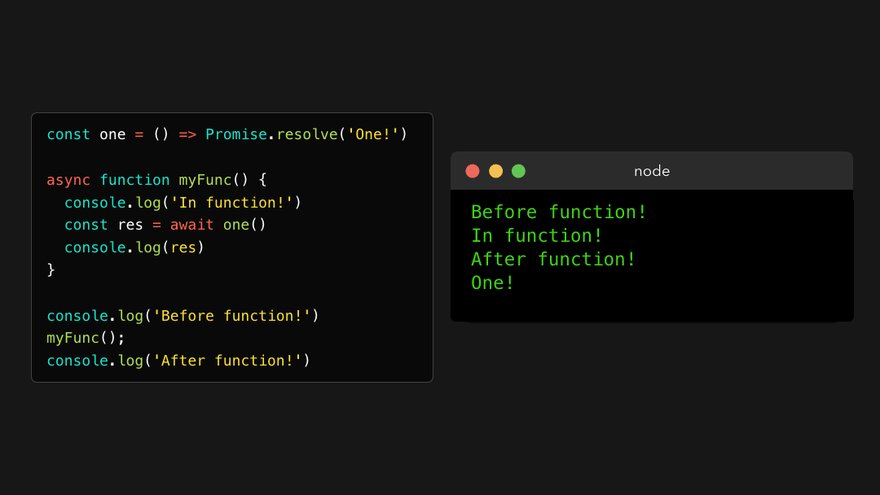
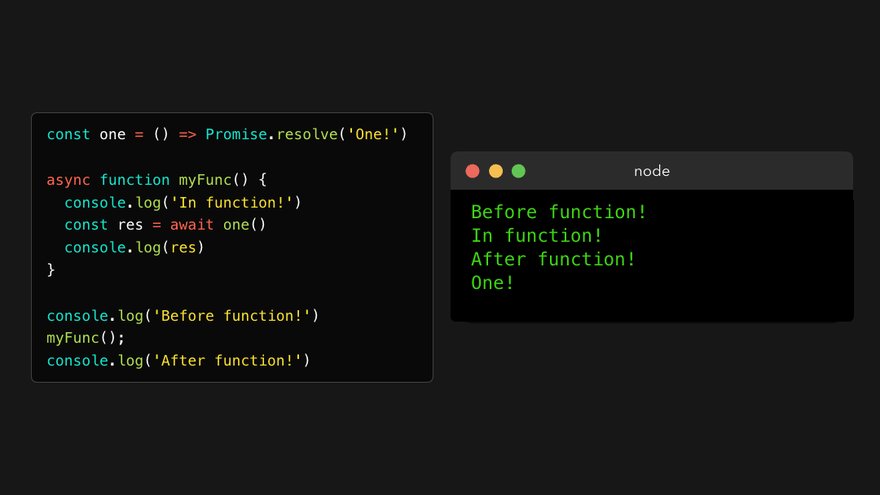
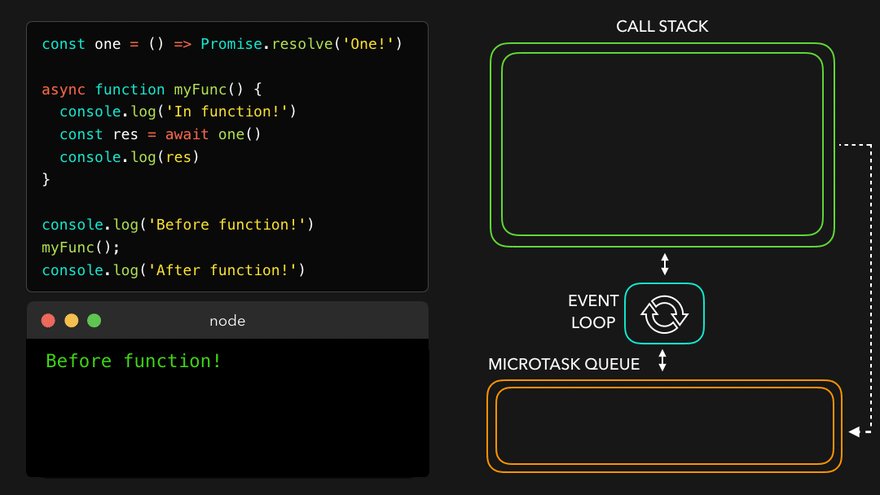
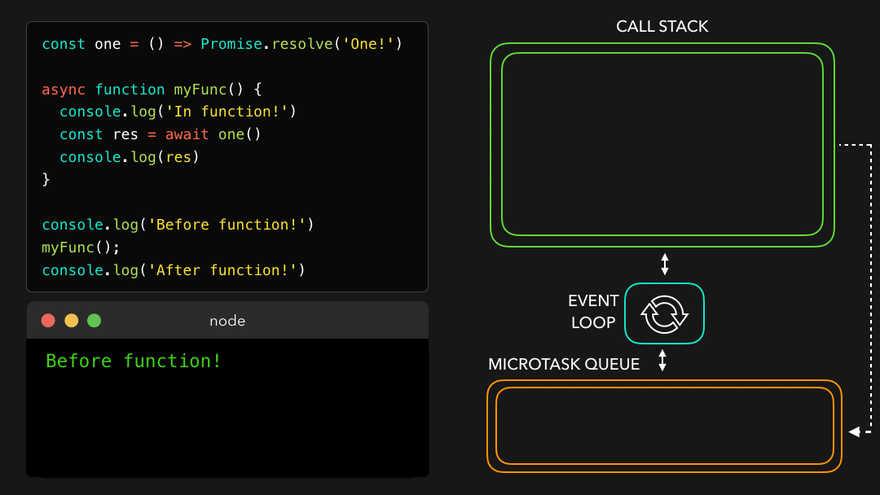
코드 블럭을 실행할 때 어떤 일이 일어나는지 보시죠:
흠.. 지금 무슨 일이 일어나는거죠?
먼저, 엔진이 console.log를 만납니다. 콜 스택에서 Before function!을 남기고 빠져나갑니다.
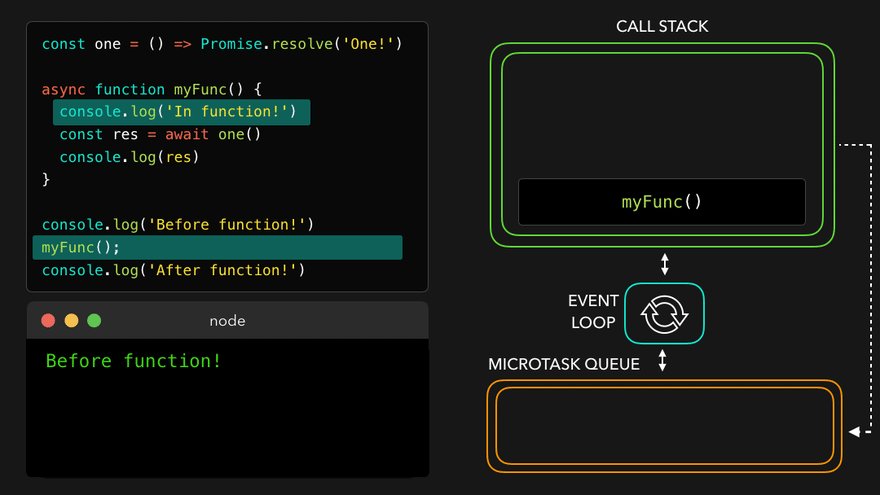
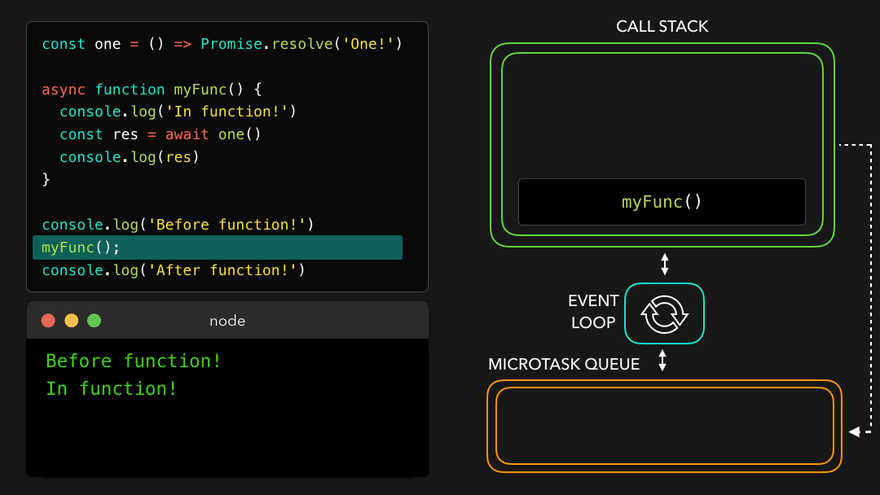
그리고나서, async 함수인 myFunc()를 호출한 후, myFunc의 함수 바디 영역이 실행됩니다. 함부 바디 영역 내의 첫 번째 라인에서, 이번에는 문자열이 In function!인 또 다른 console.log를 호출합니다. console.log는 콜 스택에 추가되고, 값을 남기고, 빠져나갑니다.
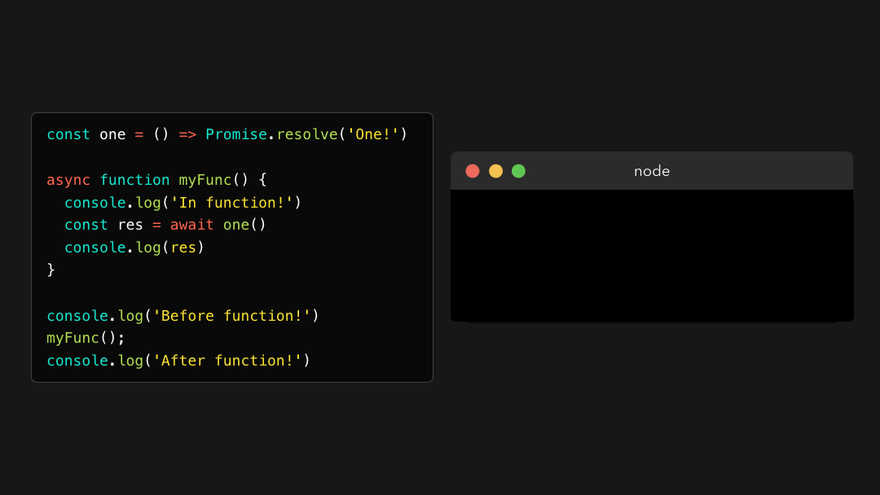
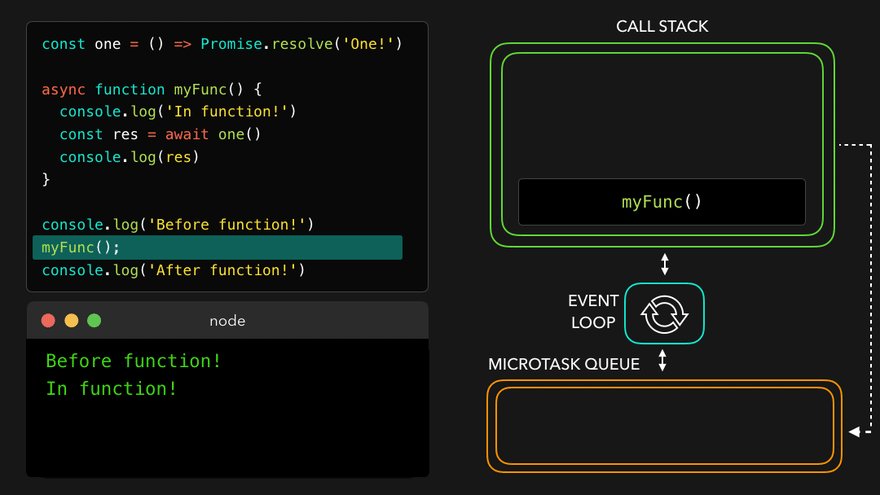
함수의 바디 영역이 계속 실행 중인 상태로 두 번째 라인으로 갑니다. 드디어, await 키워드가 나왔습니다! 🎉
첫 번째로 발생하는 일은 대기하는 값이 실행된다는 것입니다: 이번 예시에선 함수 one입니다. 콜 스택에 갔다가 빠져나가고, 마지막에 promise의 완료값이 반환됩니다. 일단 promise가 완료되고 one이 값을 반환하면 엔진은 await 키워드를 만나게 됩니다.
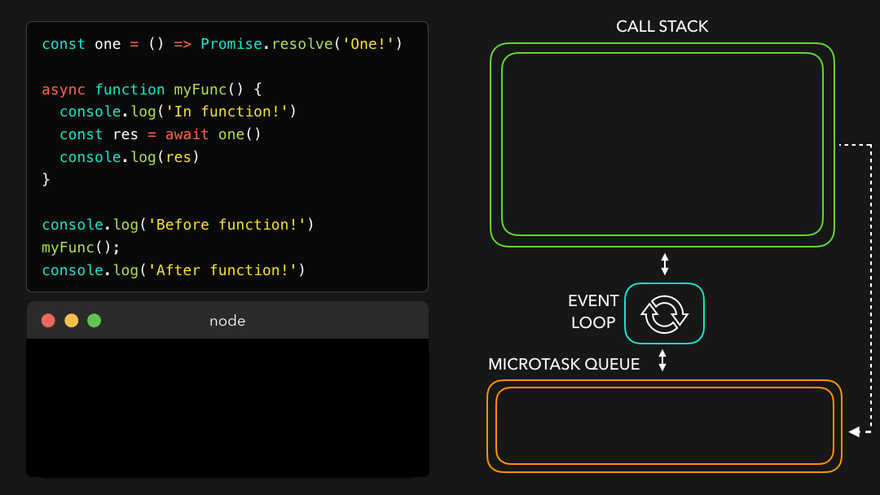
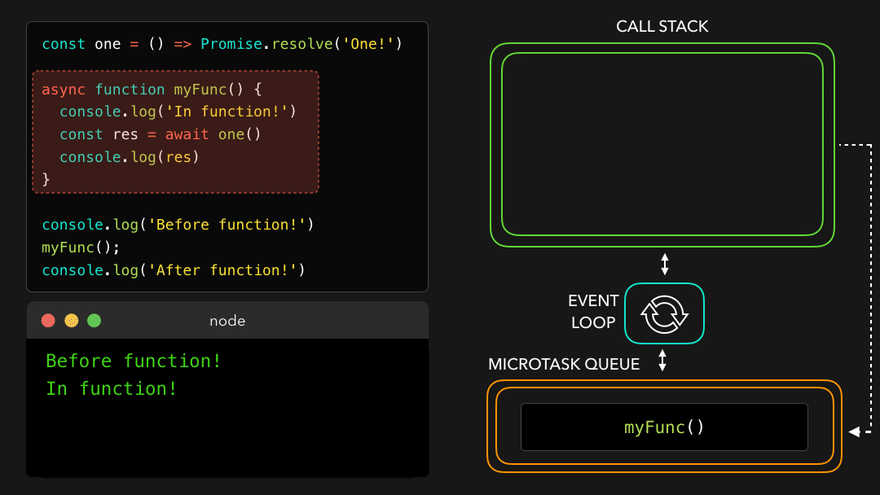
await 키워드를 만나면, async 함수는 잠시 정지합니다. ✋🏼 함수 바디 영역의 실행이 중단되고, async 함수의 나머지 부분은 일반적인 task가 아닌 microtask로 실행됩니다!
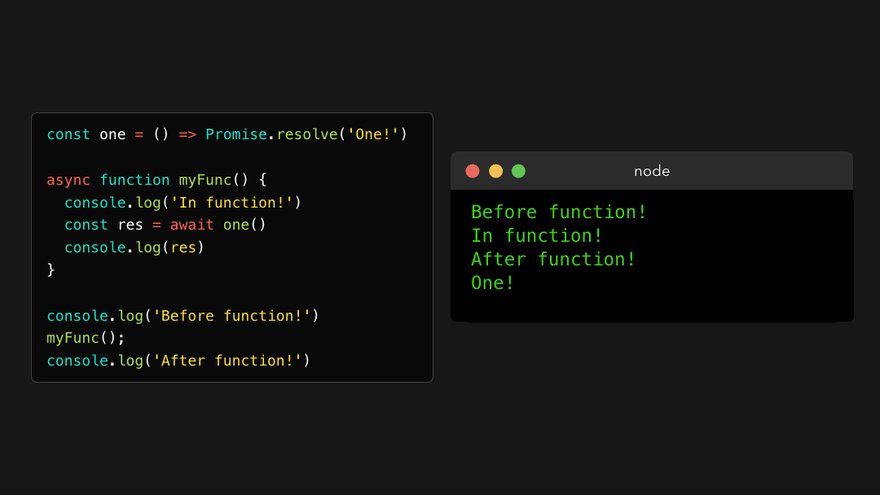
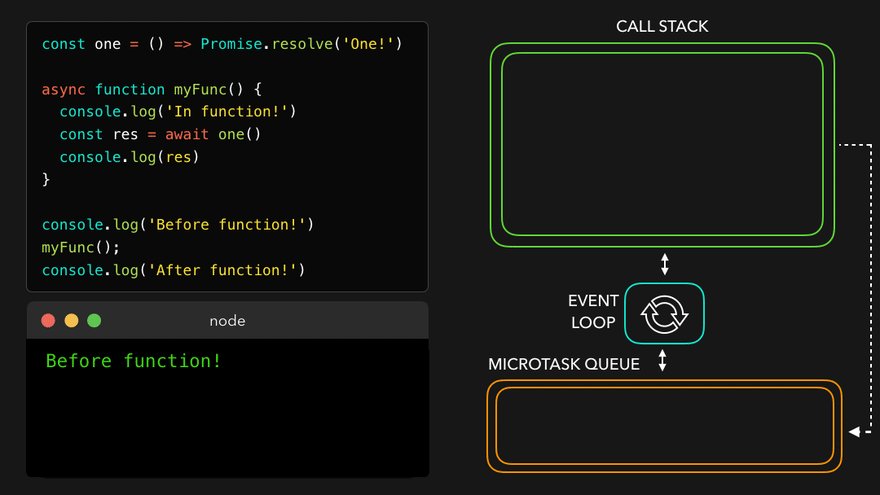
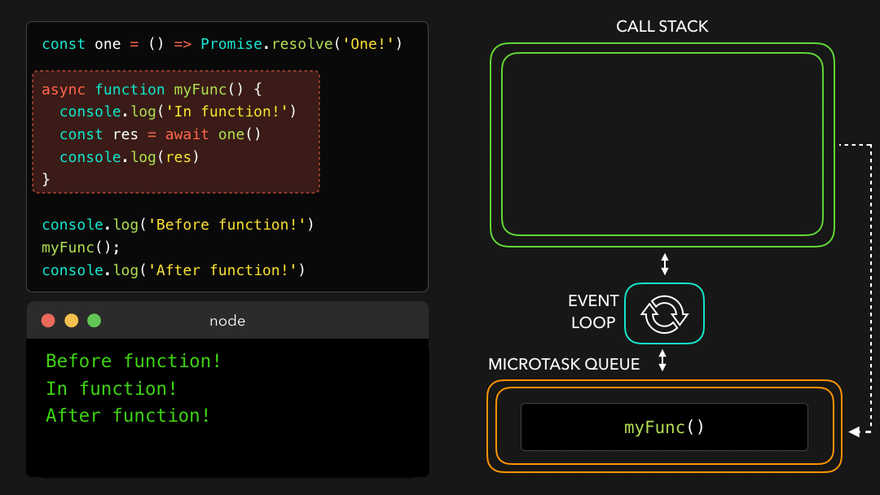
이제 await 키워드를 마주하여 async 함수인 myFunc는 일시 중단되었고, 엔진은 async 함수에서 빠져 나와 async 함수를 호출한 실행 컨텍스트에서 코드의 실행을 이어갑니다: 이 예제에선 전역 실행 컨텍스트입니다! 🏃🏽♀️
마지막으로, 전역 실행 컨텍스트에서도 더 이상 실행할 task가 없게 됩니다! 이벤트 루프는 대기 중인 microtask가 있는지 체크합니다: 대기 중인 microtask가 있죠! async인 myFunc 함수는 one의 완료 값 이후 대기하고 있었죠. myFunc가 콜 스택으로 들어와 남은 코드의 실행을 이어갑니다.
변수 res는 드이어 자신의 값을 얻는데, one에서 반환된 promise의 완료 값이 되겠죠! 예제의 경우 res의 값으로 console.log를 실행합니다. One!이 콘솔에 기록되고 콜 스택을 빠져나갑니다! 😊
드디어, 다 끝났습니다! async 함수가 promise의 then과 어떻게 다른지 알게 되셨나요? await 키워드는 async 함수를 일시 중단하는 반면, Promise의 바디는 then을 사용하면 계속 실행됩니다!
흠 상당히 많은 내용이었습니다! 🤯Promise로 작업을 하실 때 약간 압도되는 느낌이 들더라도 걱정마세요. 개인적으로 비동기 JavaScript 관련 작업을 할 때 패턴을 익히고 자신감을 얻기 위해서는 약간의 경험이 필요하다고 느낍니다.
그래도 비동기 JavaScript로 작업을 하실 때 “예기치않은” 도는 “예측할 수 없는” 동작들이 조금 더 이해되셨기를 바랍니다!
그리고 늘 그렇듯, 언제든지 질문해주세요! 😊